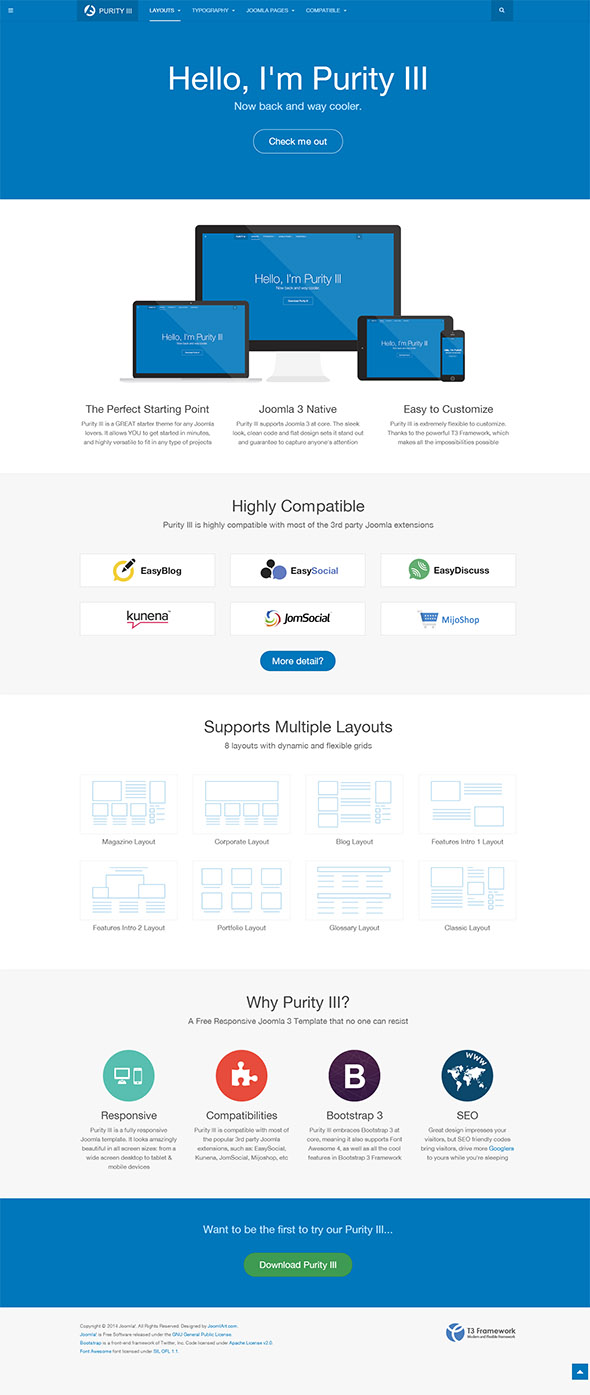
Purity III – قالب جوملا
Purity III در حقیقت از نظر دارکوب بهترین قالب رایگان ریسپانسیو جوملا می باشد که برای همه نوع وب سایتی مناسب می باشد: از یک سایت بسیار ساده گرفته تا سایت های پیچیده جوملا, وبلاگ ها و همچنین سایت های پروفایلی, سایت های تجاری و هر نوع سایتی که شما مد نظر دارید.
این قالب فقط سازگار با جوملا 3 می باشد
دمو | دانلود
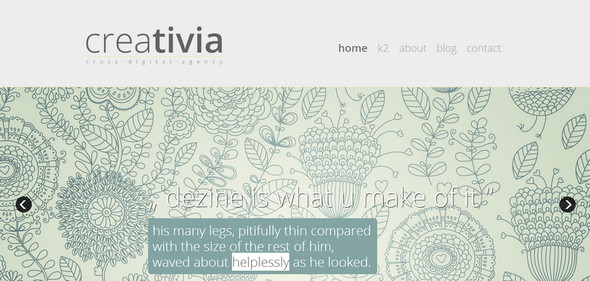
jf Creativia
jf Creativia یک قالب بسیار ساده ولی جذاب جوملا می باشد. این قالب برای شرکت های تبلیغاتی و برای نمایش پروفایل و وبلاگ آنها مناسب می باشد.
این قالب با جوملا 2.5 و 3 سازگاری کامل دارد
دمو | دانلود
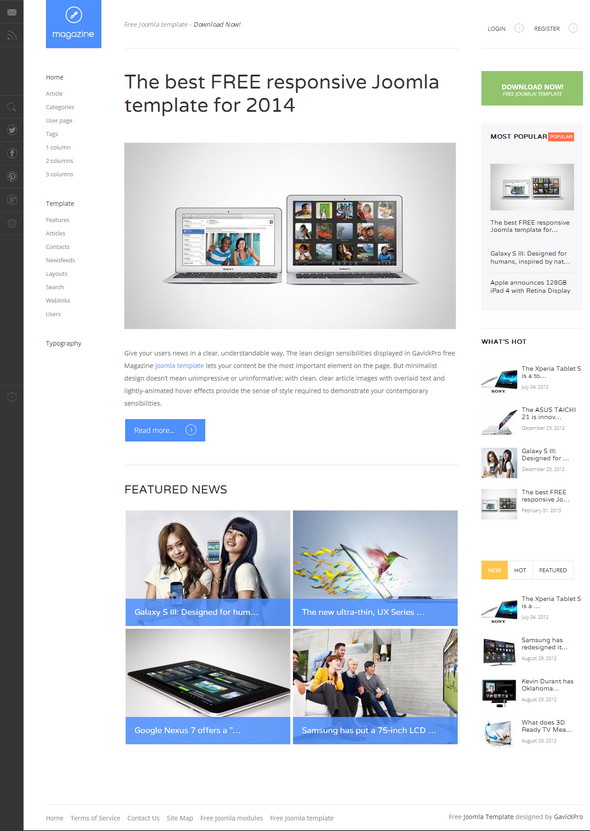
Magazine Joomla
بهترین قالب رایگان و ریسپانسیو جوملا برای وب سایت ها و وبلاگ های خبری. ساده ولی کاربردی, این قالب در سبک طرح های metro-design طراحی گردیده است و به گونه ای مدرن به ارائه اطلاعات می پردازد.
این قالب با جوملا 2.5 و 3 سازگاری کامل دارد

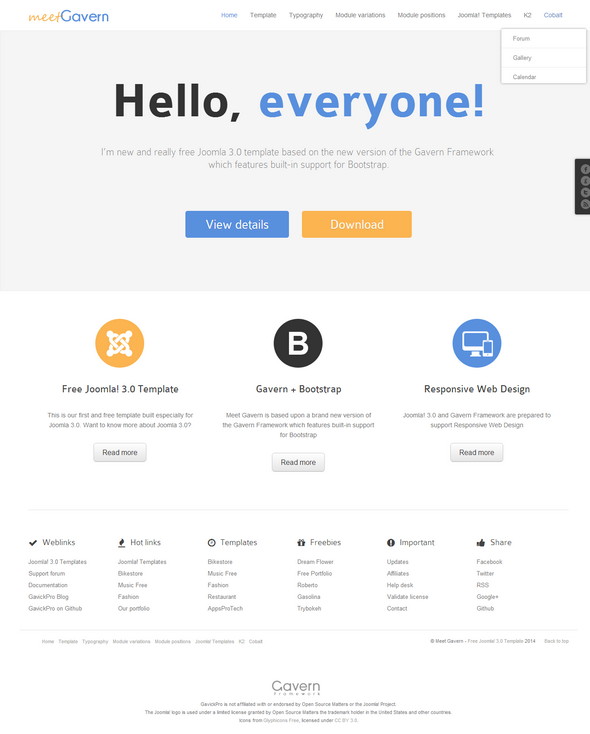
Meet Gavern
ریسپانسیو, و بر پایه bootstrap می باشد, یک قالب رایگان جوملا. Meet Gavern قالب است برای شما; قالبی است بسیار ساده و کاربردی که می توانید برای وب سایت خود داشته باشید.
سازگار با جوملا 3 می باشد

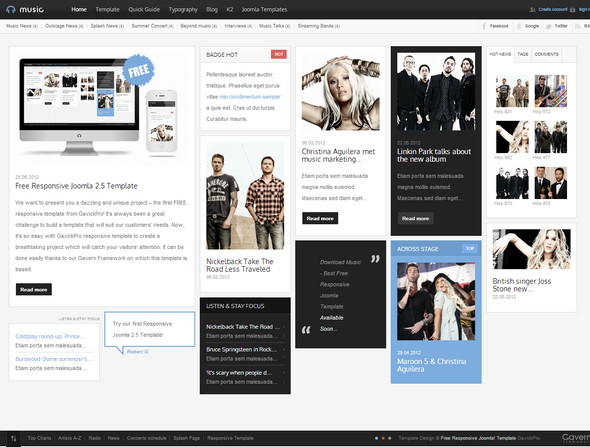
Music Free
قالب مناسبی برای راه اندازی وب سایت های ارائه موزیک. توسط این قالب به راحتی می توانید وب سایت موزیک خود را در سبکی نوین راه اندازی نمایید.
این قالب با جوملا 2.5 و 3 سازگاری کامل دارد
دمو | دانلود
FAVOURITE – قالب رایگان ریسپاسیو جوملا 3
قالب تجاری ساده و کاربردی با المان های نظیر اسلایدر و تنظیمات قالب. Favourite قالب رسپاسیو جوملا می باشد, قالب هوشمندکه خود را برای سایزهای نمایش موبایل و تبلت سازگار می سازد.
این قالب با جوملا 2.5 و 3 سازگاری کامل دارد
دمو | دانلودیک نسخه از رنگ بندی تیزه آن در آدرس زیر موجود است
لینک و آدرس:


 آمار
وب سایت:
آمار
وب سایت: